티스토리 최적화 확인 및 개선 방법 (feat. Lighthouse)
안녕하세요. 박스캣입니다.
티스토리 블로그 하시는 분들이라면 블로그 지수, 블로그 최적화가 얼마나 중요한지 아실 거예요. 단순히 블로그를 만들고 포스팅을 발행하는 것 외에도 구독자나 방문자 분들이 쾌적하게 이용할 수 있게 신경 써줘야 합니다. 하지만, 내 티스토리 블로그의 성능, 속도, 접근성 등의 점수가 어느 정도인지 알기 힘든 부분이 있죠. 이 때문에 오늘의 포스팅을 준비했습니다.
오늘은 구글 라이트하우스를 이용하여 티스토리 블로그의 점수를 알아보도록 하겠습니다. 이 점수를 바탕으로 티스토리 블로그를 좀 더 개선할 수 있다고 확신합니다.
[목차]
1. lighthouse란?
2. lighthouse로 블로그 지수 체크하는 방법
티스토리 블로그 점수 체크 후 최적화하는 방법에 대해 알아봅시다.
1. Lighthouse란?
구글 라이트하우스(Lighthouse)란 내가 원하는 웹사이트의 성능, 접근성, 품질 등의 다양한 정보를 리포트로 정리하여 무료로 제공하는 툴입니다. 블로그를 포함한 웹사이트는 최적화에 따라 속도 차이가 심하기 때문에 필수로 진행해 주시면 됩니다. 사이트로 진입하는데 들어가는 시간이 1초만 늦어져도 방문하려는 사람의 30%는 되돌아간다고 하니 엄청난 수치인 것 같습니다.
라이트하우스로는 여러 가지 지표를 확인할 수 있는 것뿐만 아니라 어떻게 개선하면 블로그 품질이 더 높아질 수 있는지 방법도 제시해 줍니다. 내 블로그 점수를 확인하는 것은 생각보다 두렵고 내가 생각하는 점수보다 낮으면 실망도 크지만, 더 나은 블로그를 위해 꼭 진행해 주시는 것을 추천드립니다.
2. Lighthouse로 블로그 지수 체크하는 방법
1) 구글 라이트하우스는 확장 프로그램으로 추가를 해주셔야 사용이 가능합니다. 아래 바로가기를 클릭하여 라이트하우스를 설치해 줍니다. 'chrome에 추가'버튼을 누르고 창이 새로 뜨면 '확장프로그램 추가'버튼까지 눌러주세요.

2) 우측상단 퍼즐 모양 아이콘을 눌러 Lighthouse 옆의 '압정 아이콘'을 눌러 고정해 줍니다.

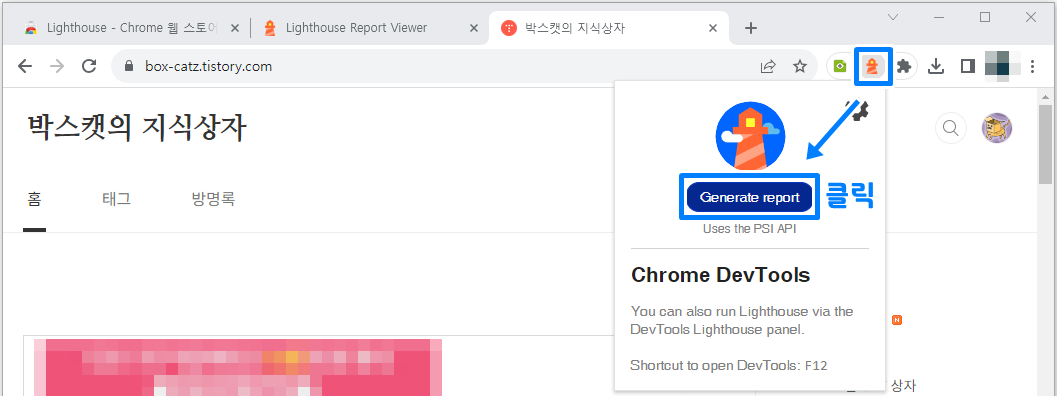
3) 성능 체크하기 원하는 페이지로 이동한 뒤, 'lighthouse아이콘 → Generate report'순으로 클릭합니다. 시간이 꽤 걸립니다. 로딩을 기다려 주세요.

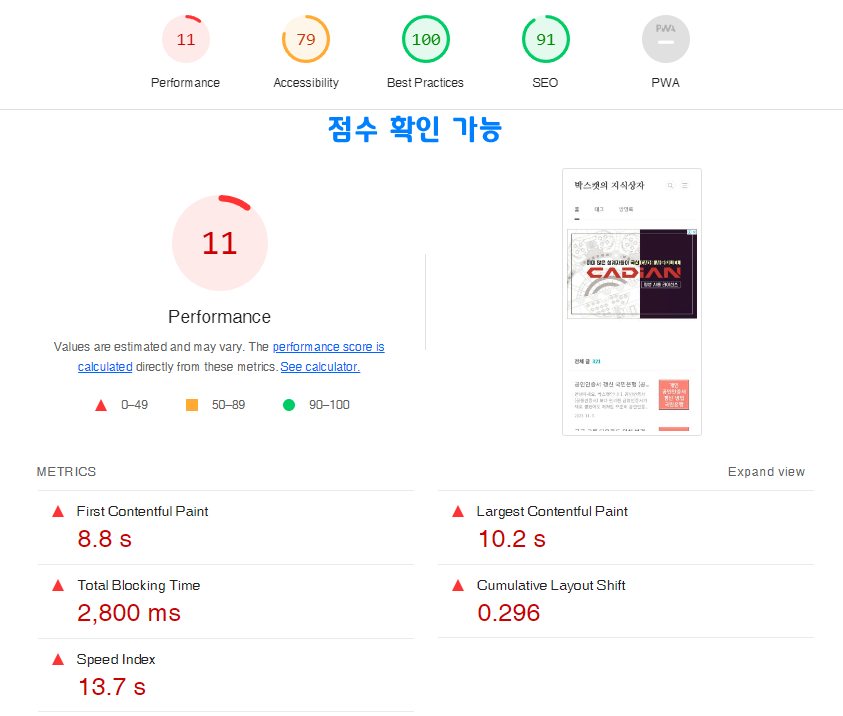
4) 기다리시면 리포트가 발급됩니다. 제 블로그의 성능 점수가 생각보다 많이 낮네요. 좀 더 쾌적한 블로그를 위해 신경 써야 할 것 같습니다.

5) 스크롤을 하단으로 내리다 보면 진단 내용과 어떻게 개선해야 하면 좋을지 구체적인 방안들도 확인이 가능합니다. 꼭 개선 방안을 해보시고 블로그 성능 점수를 높이시기 바랍니다.

이상으로 '구글 라이트하우스를 이용하여 티스토리 블로그의 점수'를 알아보았습니다. 열심히 포스팅만 했지 블로그 성능에는 무관심한 자신을 발견할 수 있었네요. 저도 좀 더 쾌적한 블로그를 만드는데 힘써야겠습니다.. 작성한 포스팅 끝까지 읽어주셔서 감사드리며, 다음에는 더욱 알찬 내용으로 찾아뵙도록 하겠습니다.